Walk-In Feature
Seated was not originally built to handle walk-ins, but quickly hacked together a solution when restaurants wanted to accept walk-ins on Seated. A year or so later, this feature was making up a decent portion of Seated's bookings and had to be revamped to add more clarity to users.

Where We Started
What Does It Mean To Book A Walk-In?
The idea of "booking a walk-in" is inherently confusing. It's basically an oxymoron. We were seeing friction around walk-in bookings based on lack of clarity: the button and confirmations weren't differentiated enough and the rules of when diners could show up weren't clear.

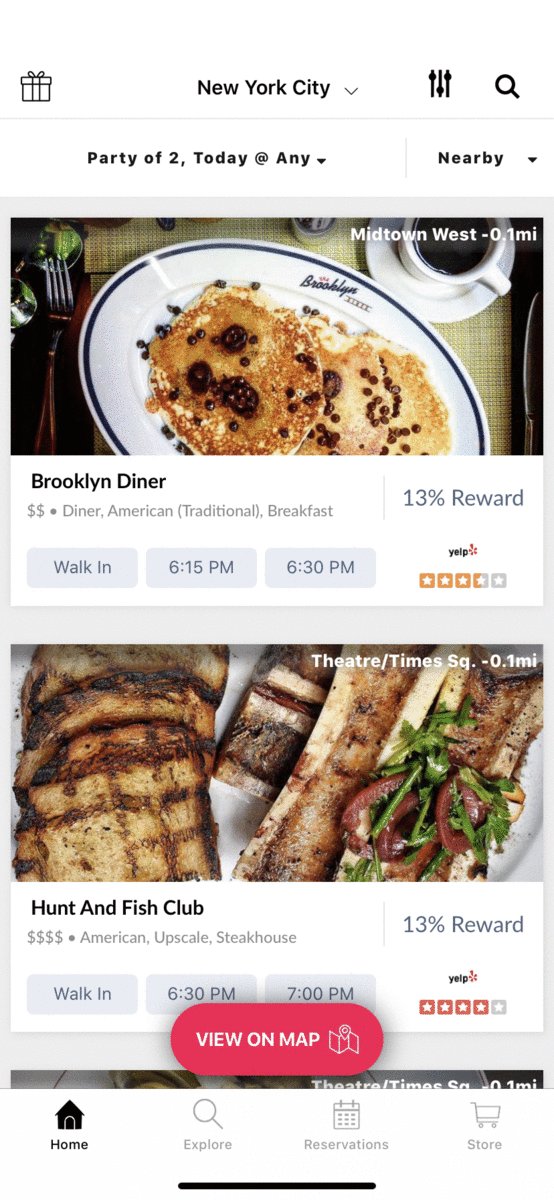
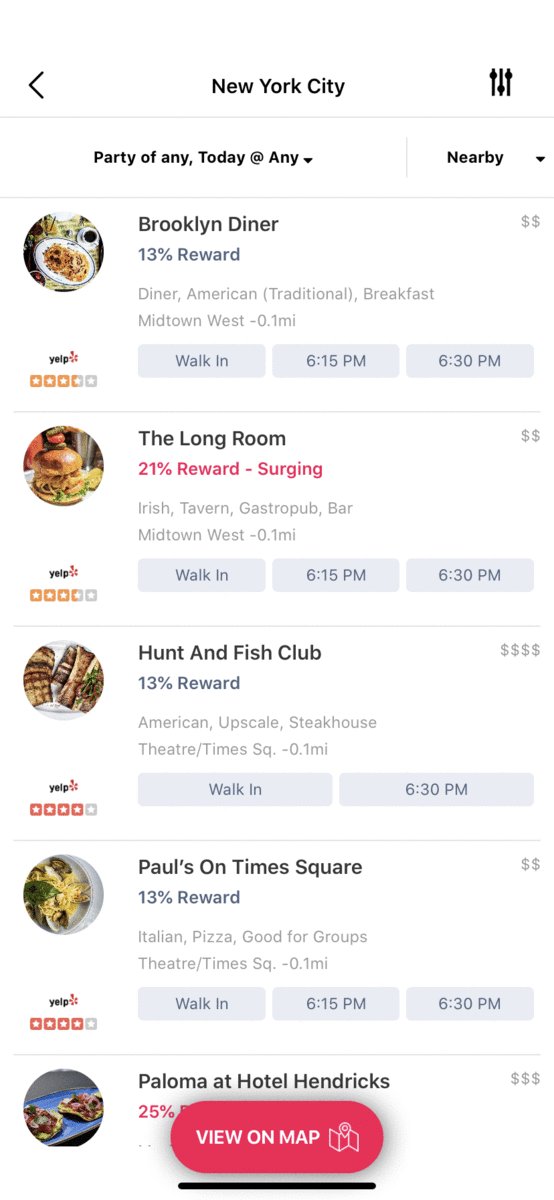
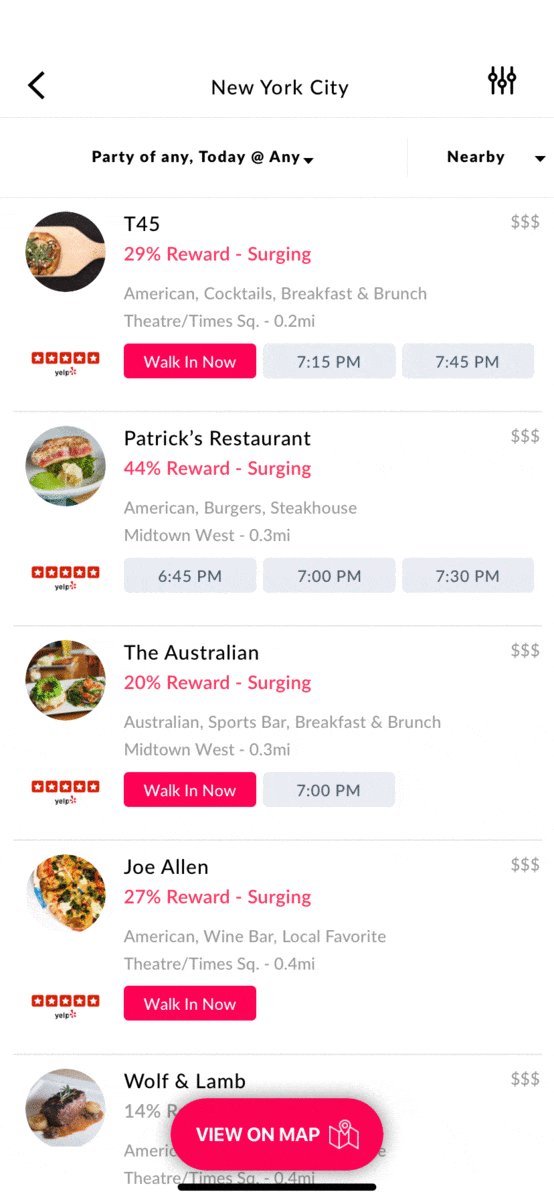
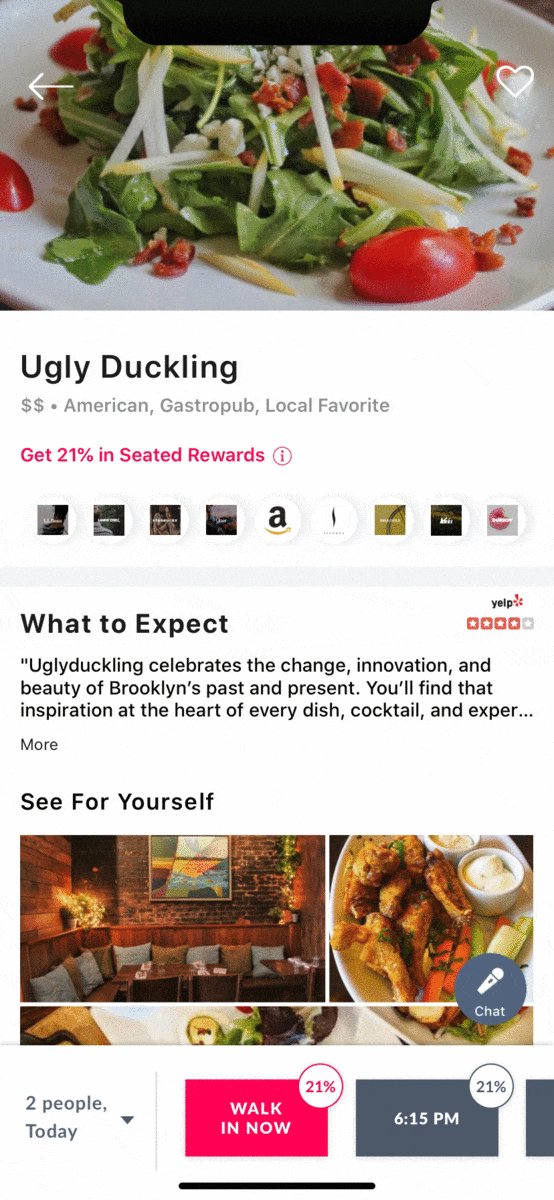
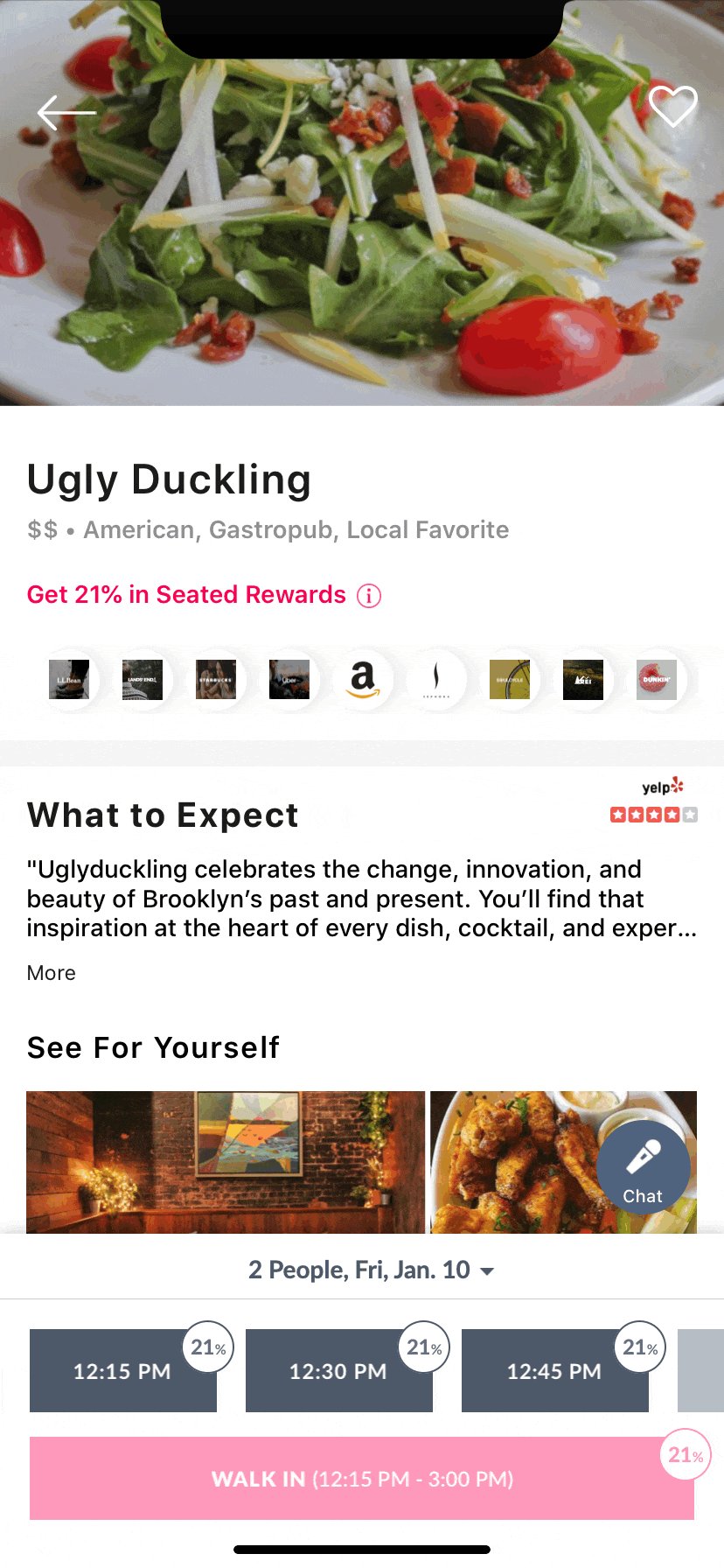
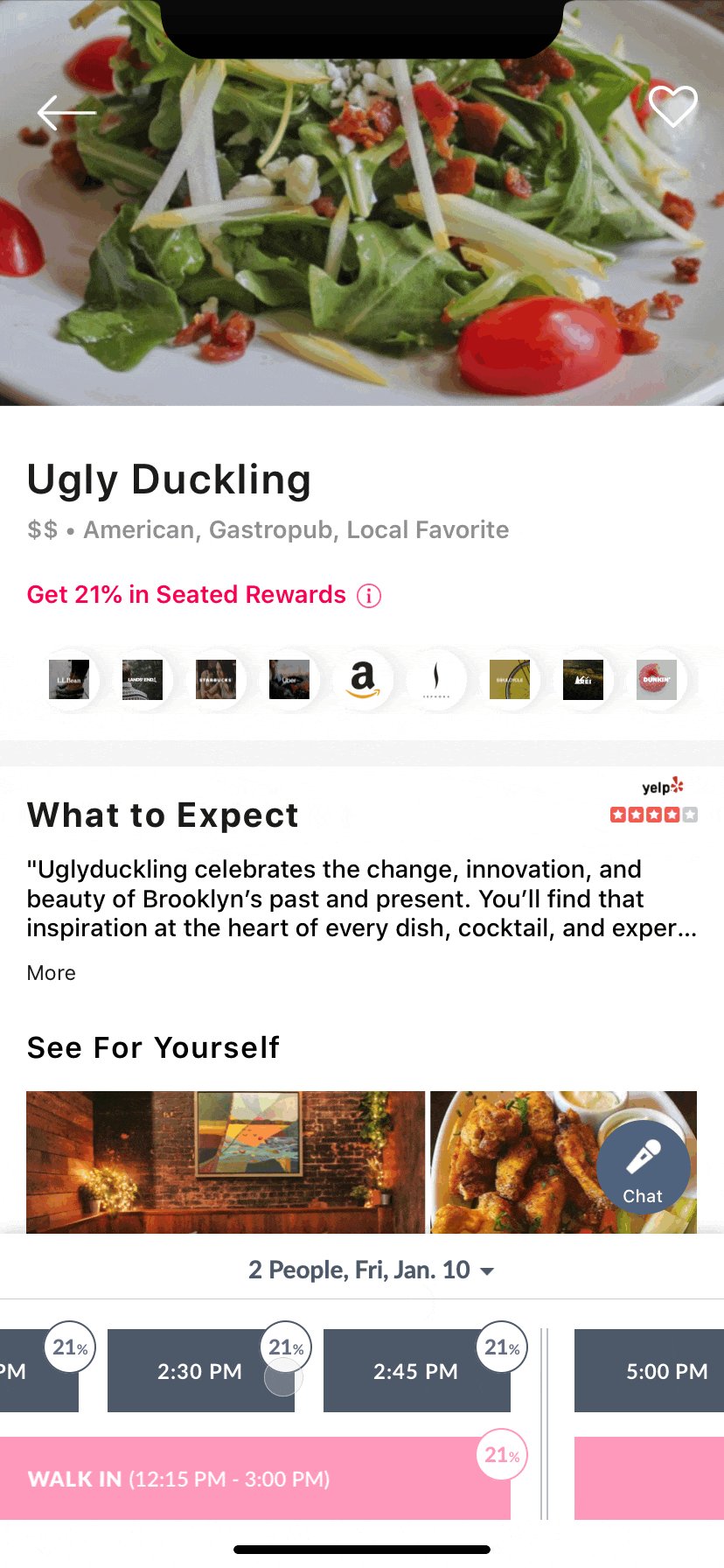
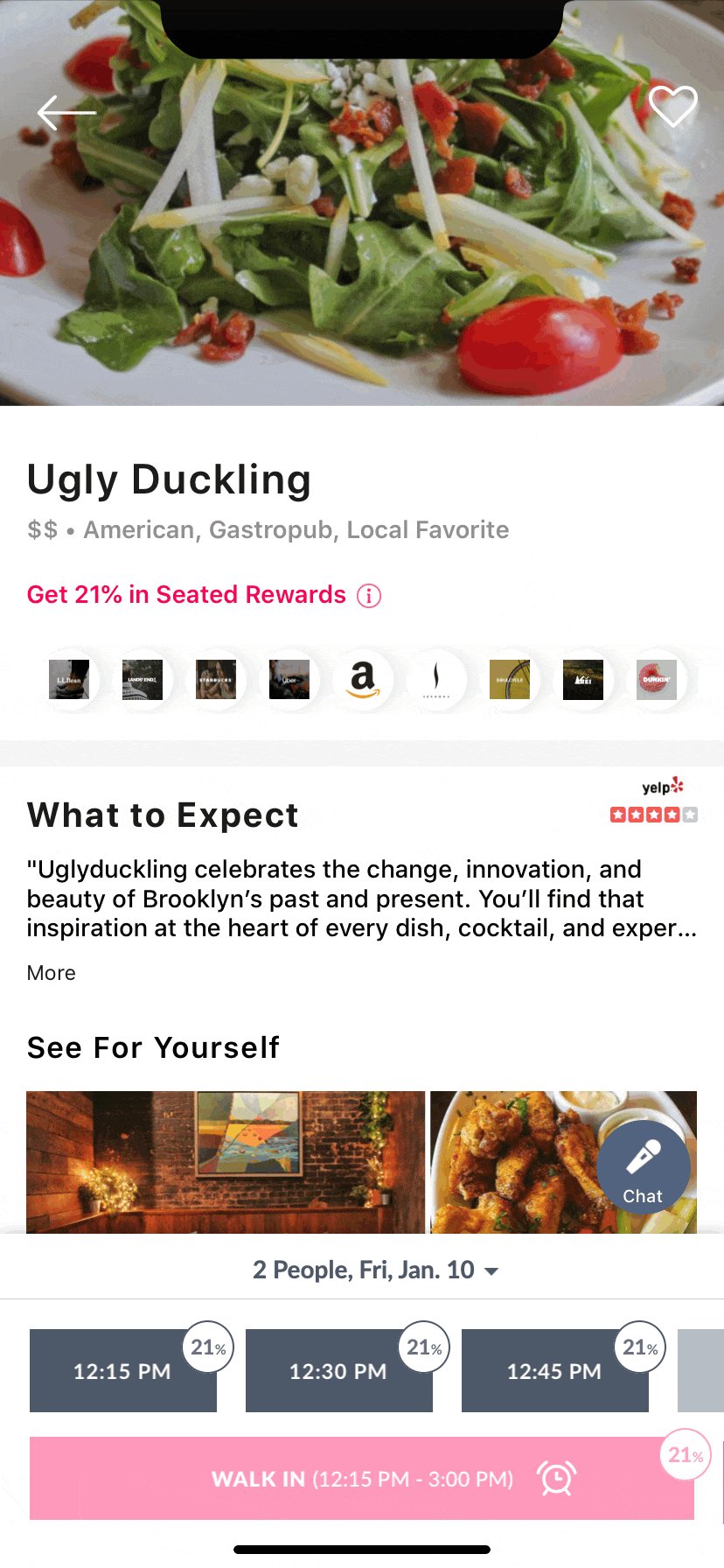
Phase 1: The Buttons
More Prominent Walk-In Button & Improved Confirmation Screens
The goal of Phase 1 is to simply improve clarity of booking a walk-in without major development changes. We wanted to quickly implement a better user experience with the lightest lift. This meant more differentiation of Walk-In from Reservation times and clearer confirmation screens (see below).

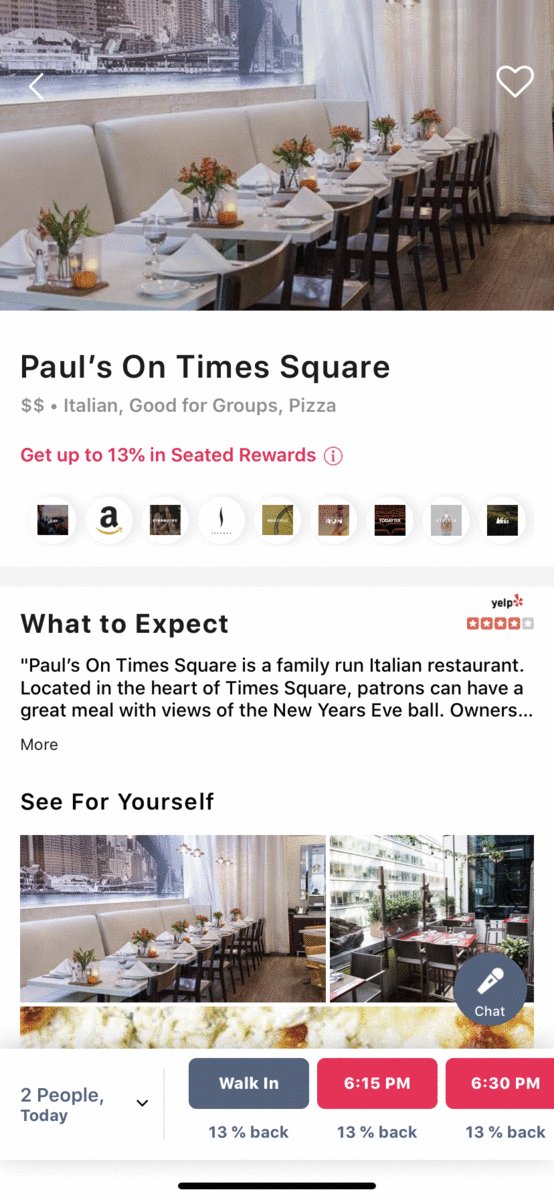
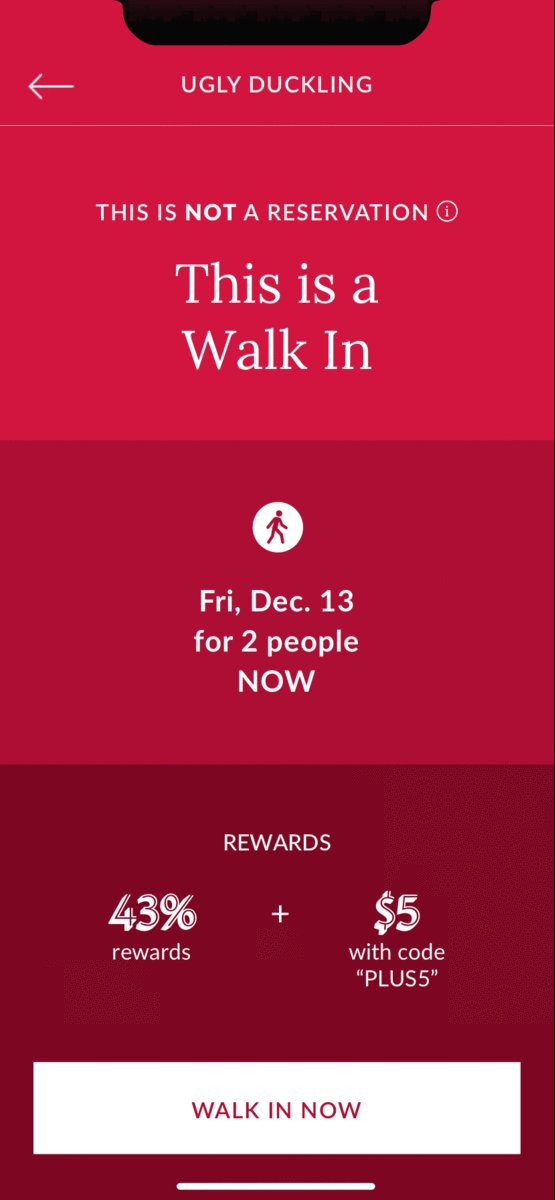
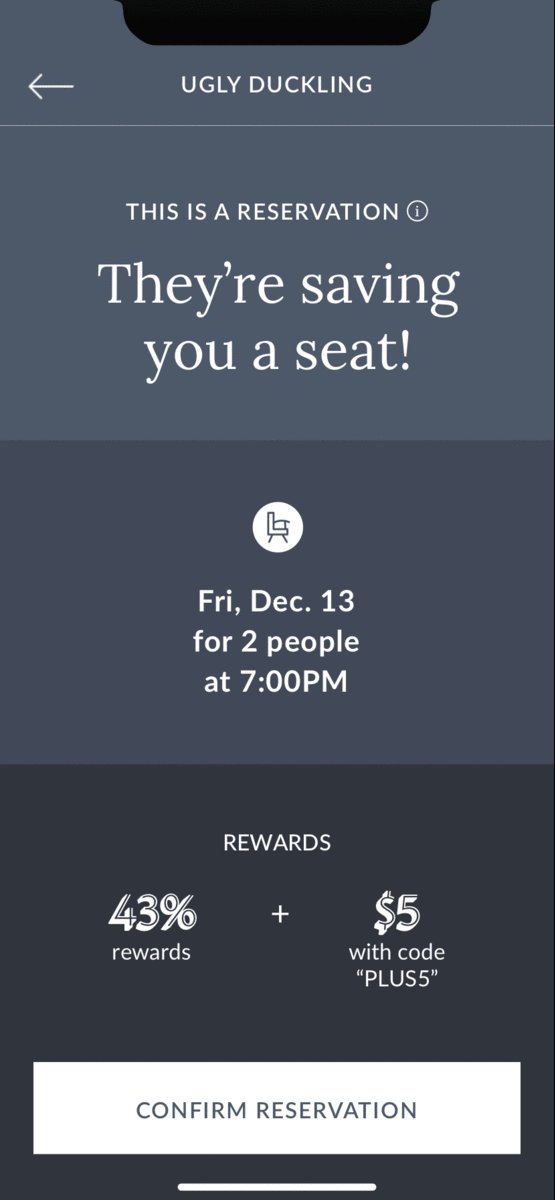
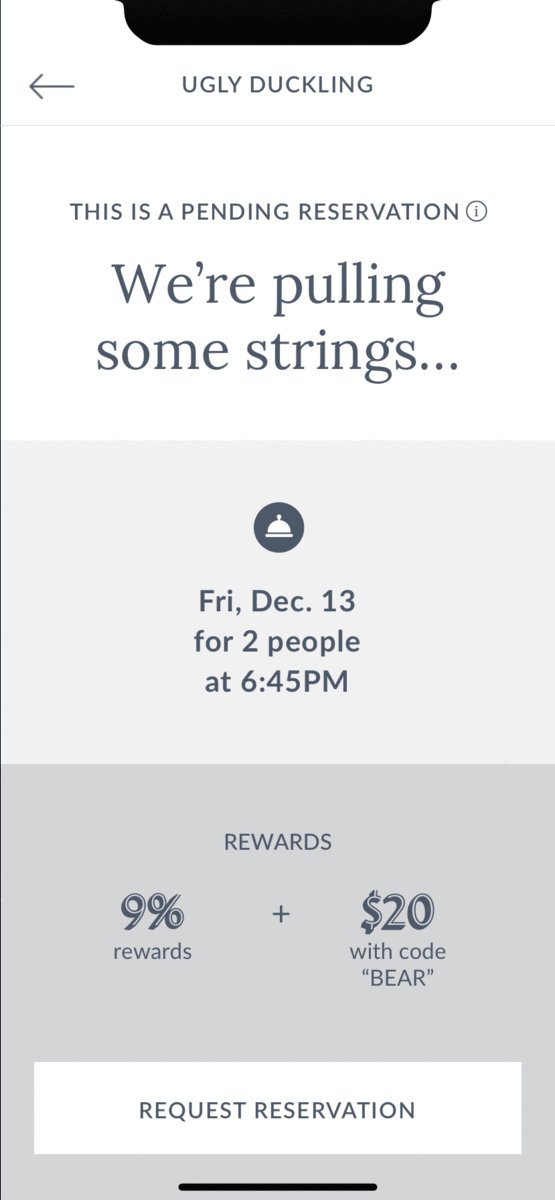
Phase 1: Confirmation Screens
Walk-In vs. Reservation vs. Request. What's The Difference?
Again differentiation was the name of the game for Phase 1 solutions. Here I used colors consistent with the buttons to communicate a different action through the whole booking process. Also included: more prominent booking details, iconography, and clear CTAs.

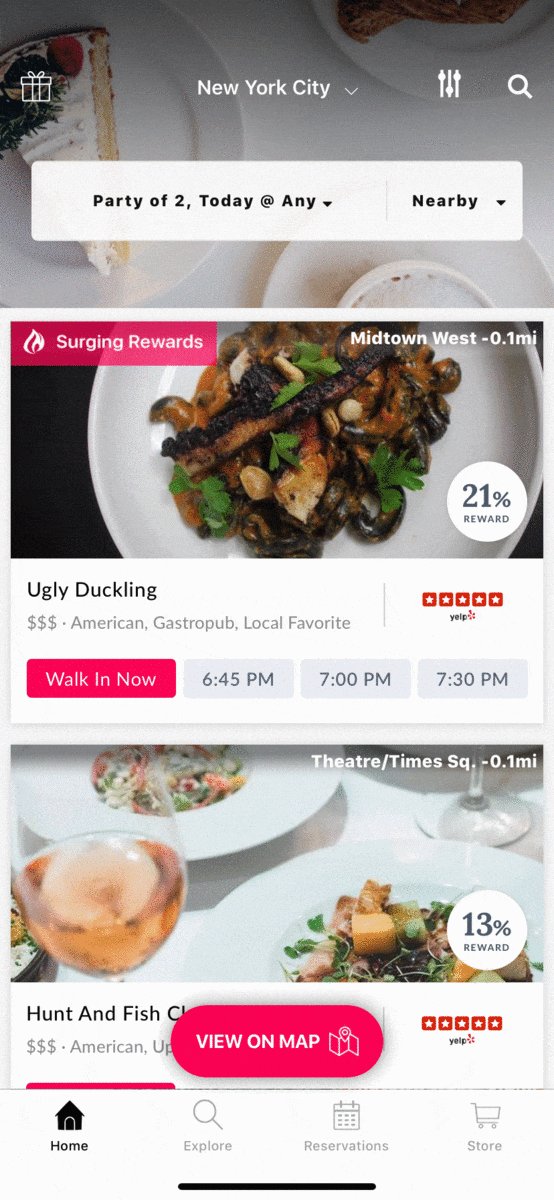
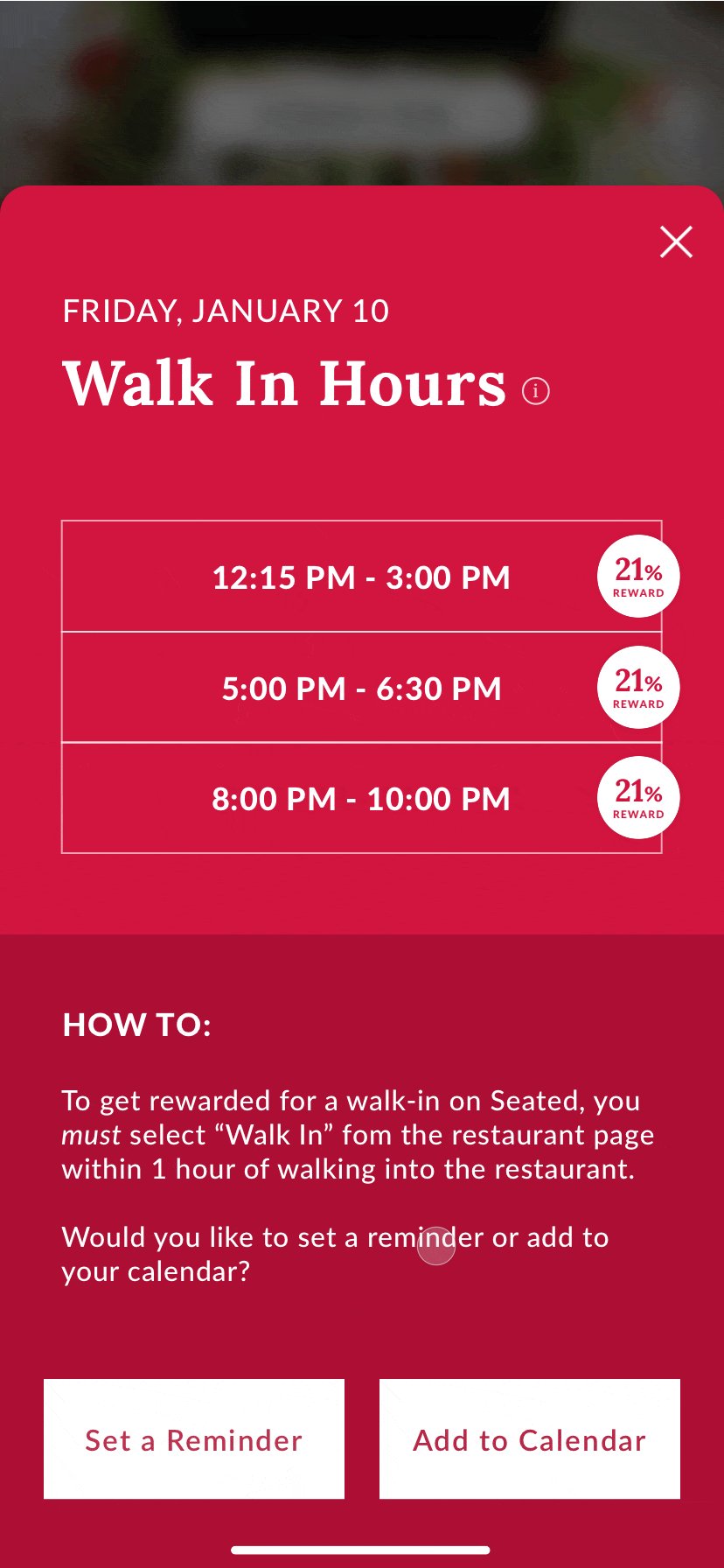
Phase 2: The Solution
Flexibility for Restaurants & Users
The second phase of the walk-in feature solution solves for flexibility in time and rate. It allows the business to set different rates for different times across reservations and walk-ins. And it shows users what walk-in times are available in the future, while allowing them to book for a time range in the present.
Reskinning the App
Seated was not originally built to handle walk-ins, but quickly hacked together a solution when restaurants wanted to accept walk-ins on Seated. A year or so later, this feature was making up a decent portion of Seated's bookings and had to be revamped to add more clarity to users.

Merchant Portal
I redesigned Seated's Merchant Portal to resolve some friction the business was experiencing around billing and general transparency. The updates included clearer communication regarding total value, reservations made, charges, and content as it appears in the app.























